
Bayern Tourismus
- Website Redesign
Freelance Work 2024
Client Herrlich Media
Concept & Client-Workshop
UX/UI Design & Visual Style (designed in Figma, based on Tailwind CSS principles)
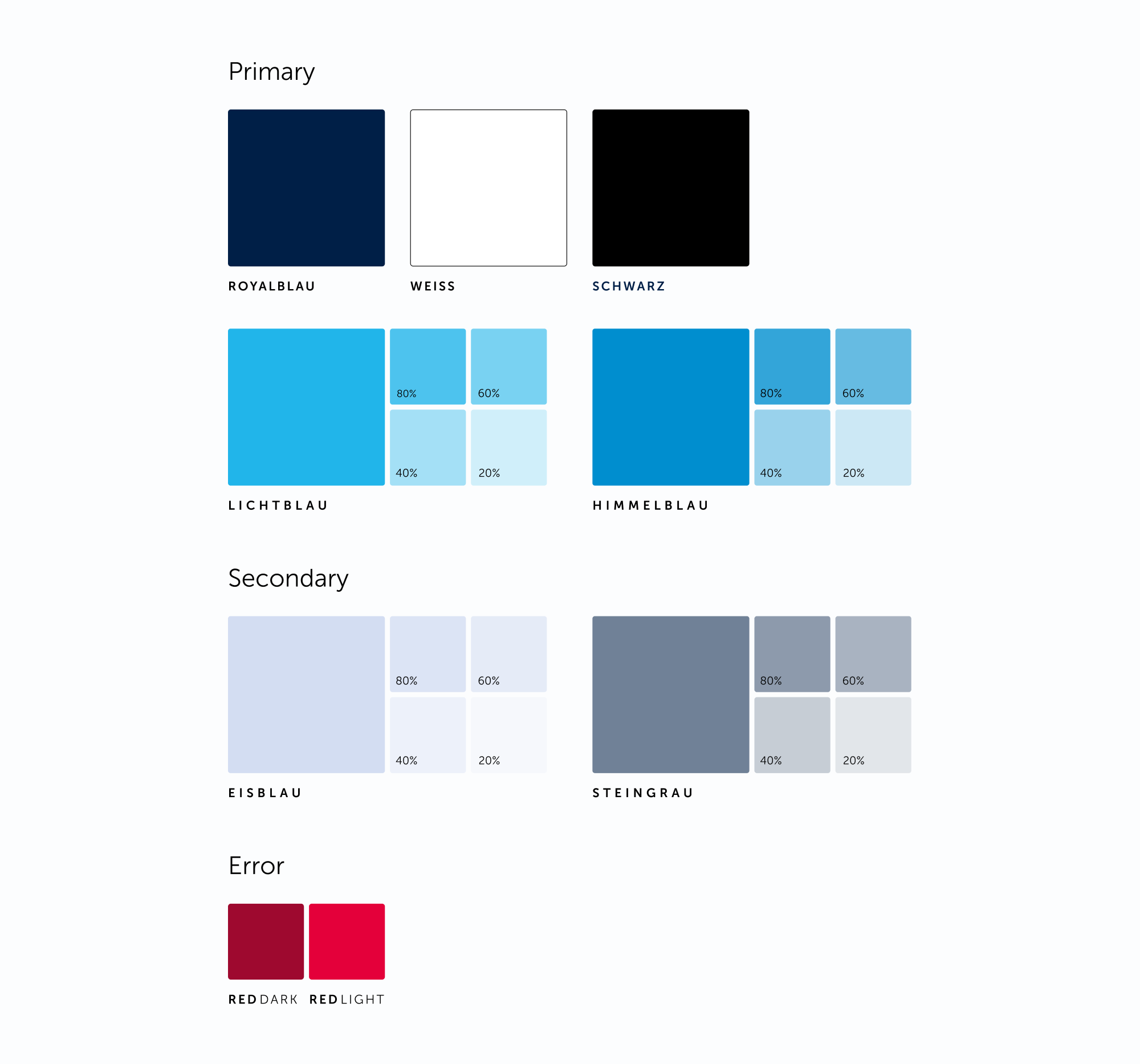
Color and typography system aligned with the Bavaria brand
Development of a design system following Tailwind CSS principles
Integration of interactive elements & Tailwind CSS
Focus on accessibility & SEO
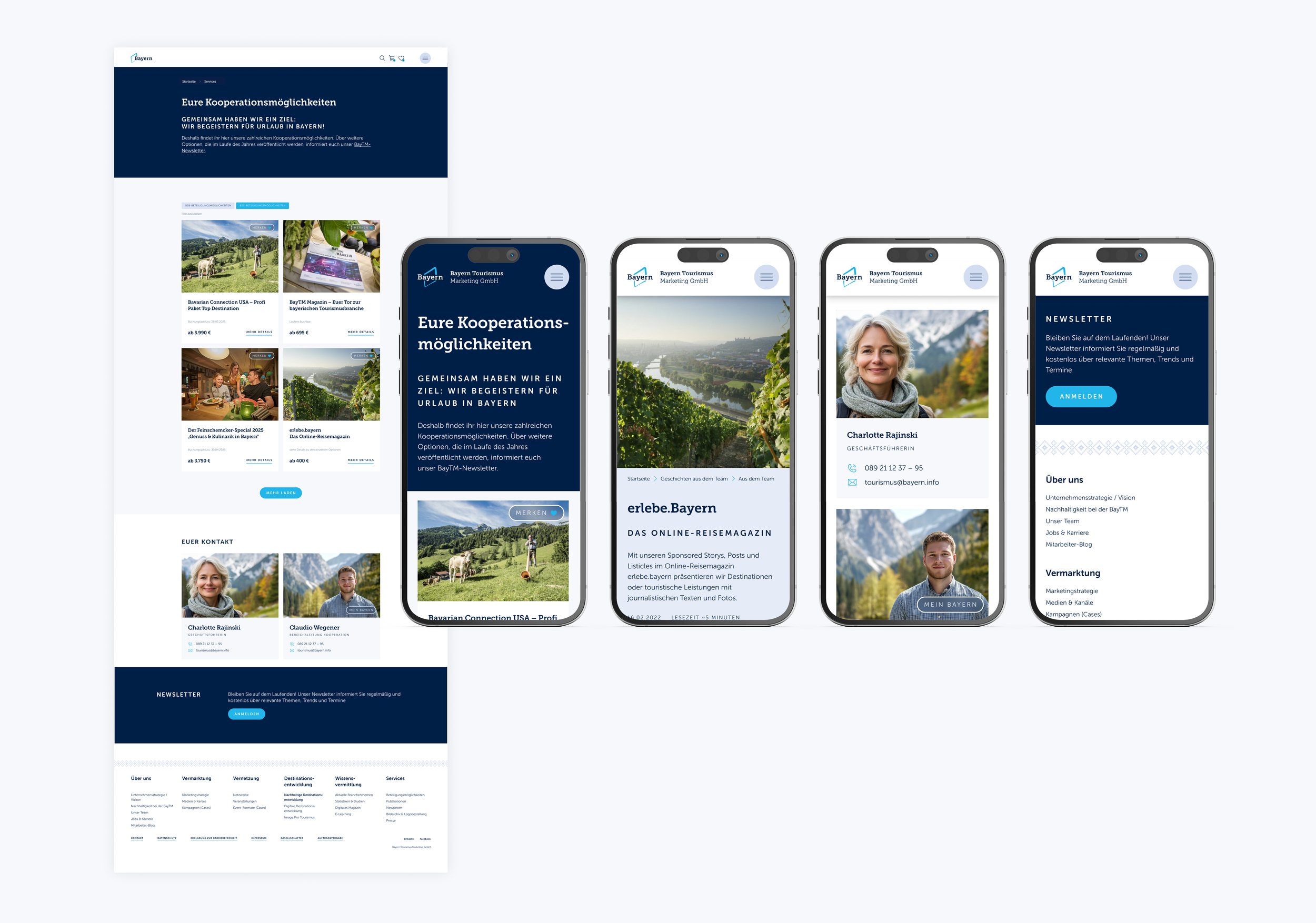
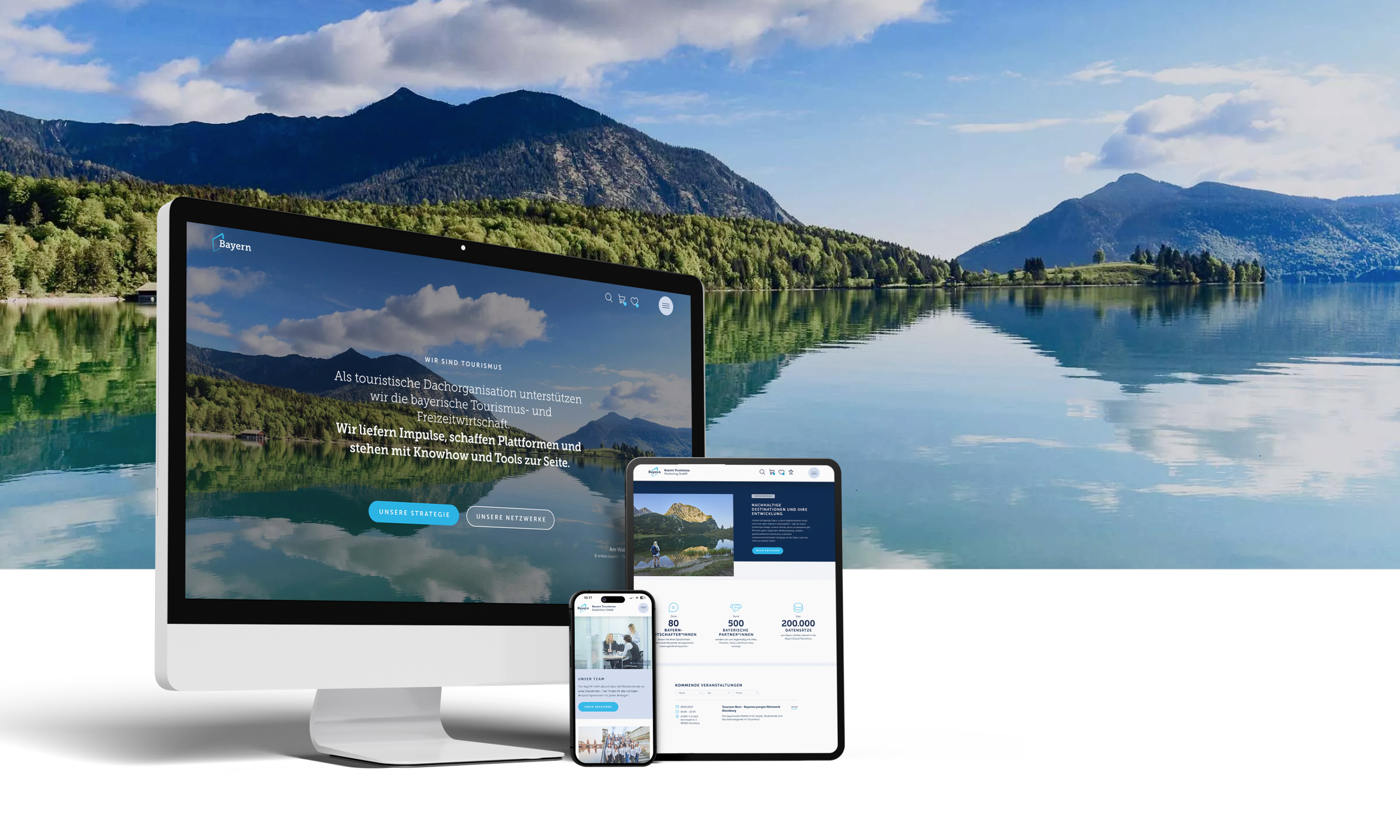
In collaboration with Herrlich.Media, I developed a modern, user-friendly website for Bayern Tourismus. Our goal was to create a platform that informs, evokes emotions, and inspires visitors.
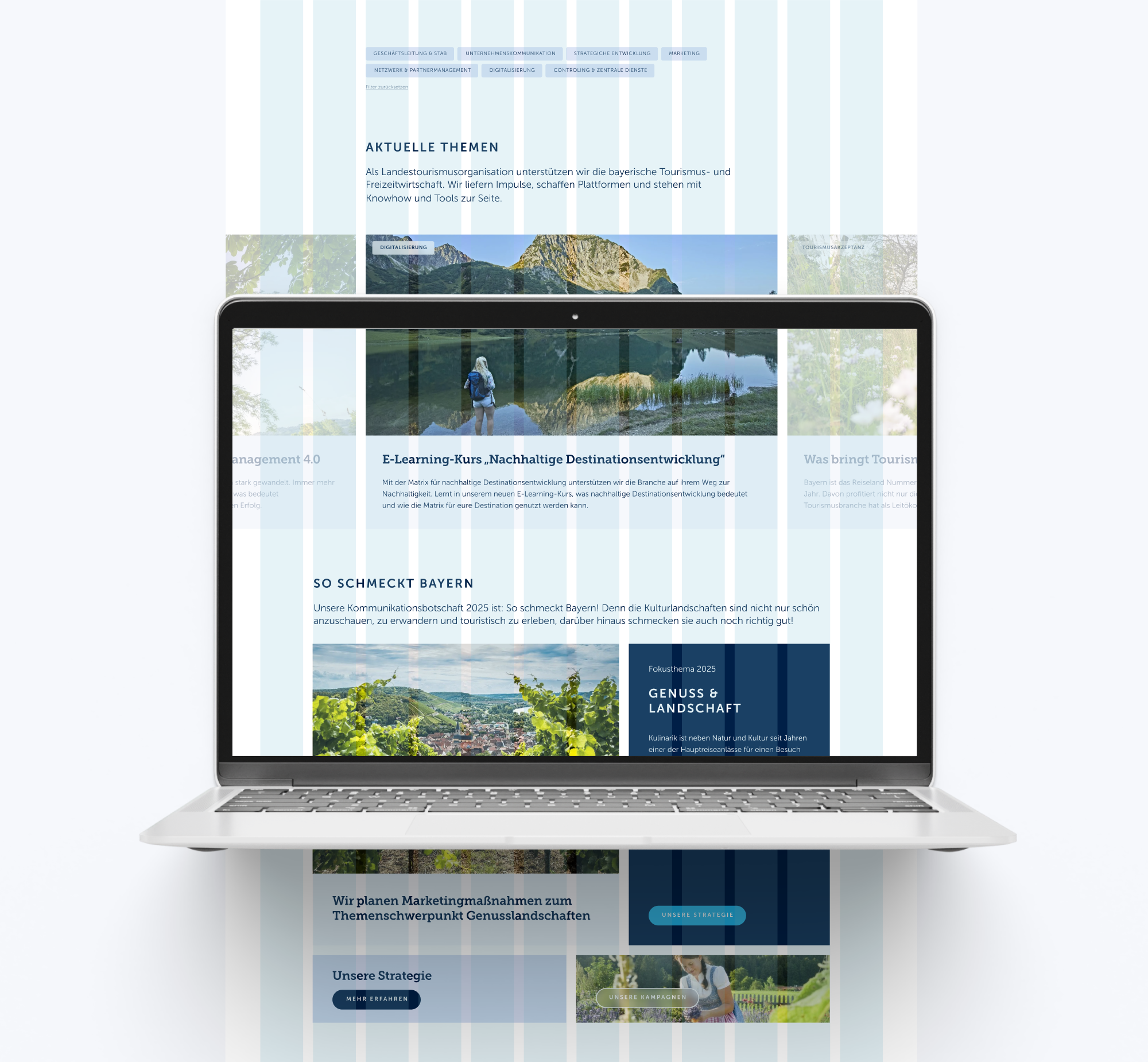
The website combines traditional elements with a clean, modern aesthetic. Large images and interactive features guide users through the content, while a responsive layout ensures an optimal experience across all devices.
Built on WordPress with modular blocks for easy content management, the site uses Tailwind CSS for a streamlined design. For the design work, I used Figma and followed the design principles of Tailwind CSS to ensure a consistent, efficient, and scalable approach. Interactive elements like sliders, masonry grids, and filters present content dynamically. Event booking forms allow quick sign-ups for online and in-person events. The platform also features a customizable shopping experience with product configuration, shopping cart, and checkout.
The modern design is enhanced with large images that showcase Bavaria’s beauty, along with statistics and informative content on the region’s highlights.
This collaboration resulted in a platform that represents Bavarian tourism in a modern, memorable way while offering a functional, inspiring user experience.
Colors
Grid
Desktop: 12 Column Grid
I chose the well-established 12-column grid standard for the desktop design, as it ensures a consistent and structured user experience while offering great flexibility in layout. The 12-column structure allows for precise alignment, balanced typography, and intuitive scalability across different screen sizes.
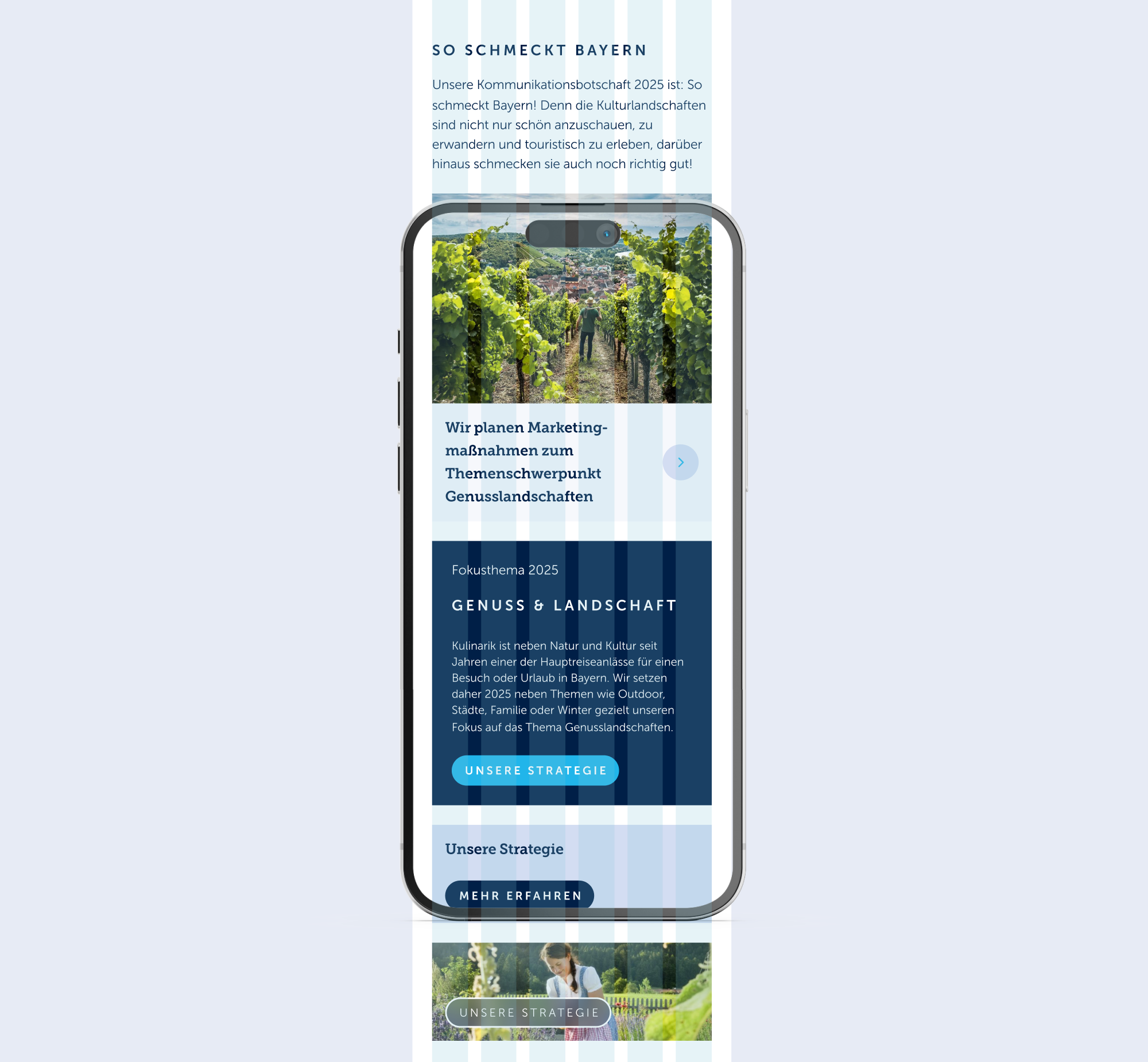
Mobile: 6 Column Grid
On mobile, I opted for a 6-column grid to maintain the same design principles while adapting to smaller screens. A 6-column structure simplifies the layout, enhances readability, and ensures a seamless transition from desktop to mobile, keeping the design both flexible and user-friendly.
Iconography
The website uses minimalist icons from Phosphor Icons to enhance usability and maintain a clean, intuitive interface. These simple, visually appealing icons guide users through key actions without overwhelming the design.
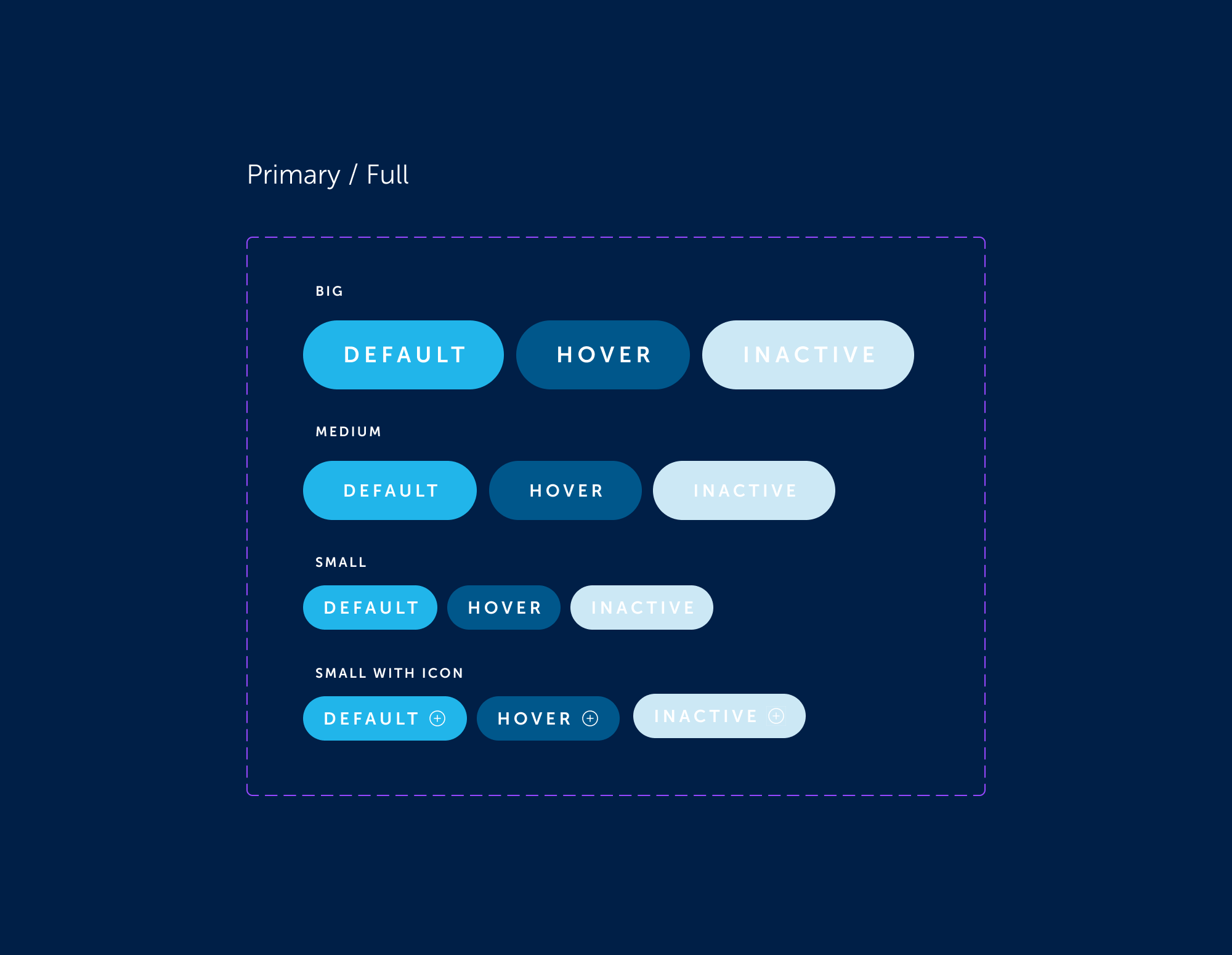
The website features a structured CTA system with primary and secondary buttons, designed to guide users and encourage engagement. Primary CTAs highlight key actions, while secondary CTAs offer additional options, ensuring smooth user flow without competing with primary actions.
Some CTAs include icons where contextually appropriate, enhancing usability and clarity. The buttons follow a state-based design for improved interaction and accessibility: clear in the default state, providing subtle feedback on hover, and showing active or disabled states to indicate interaction availability.
Built with Tailwind CSS principles, the CTA system ensures consistency across the platform while maintaining flexibility for various use cases, enhancing both usability and design coherence.
CTAs
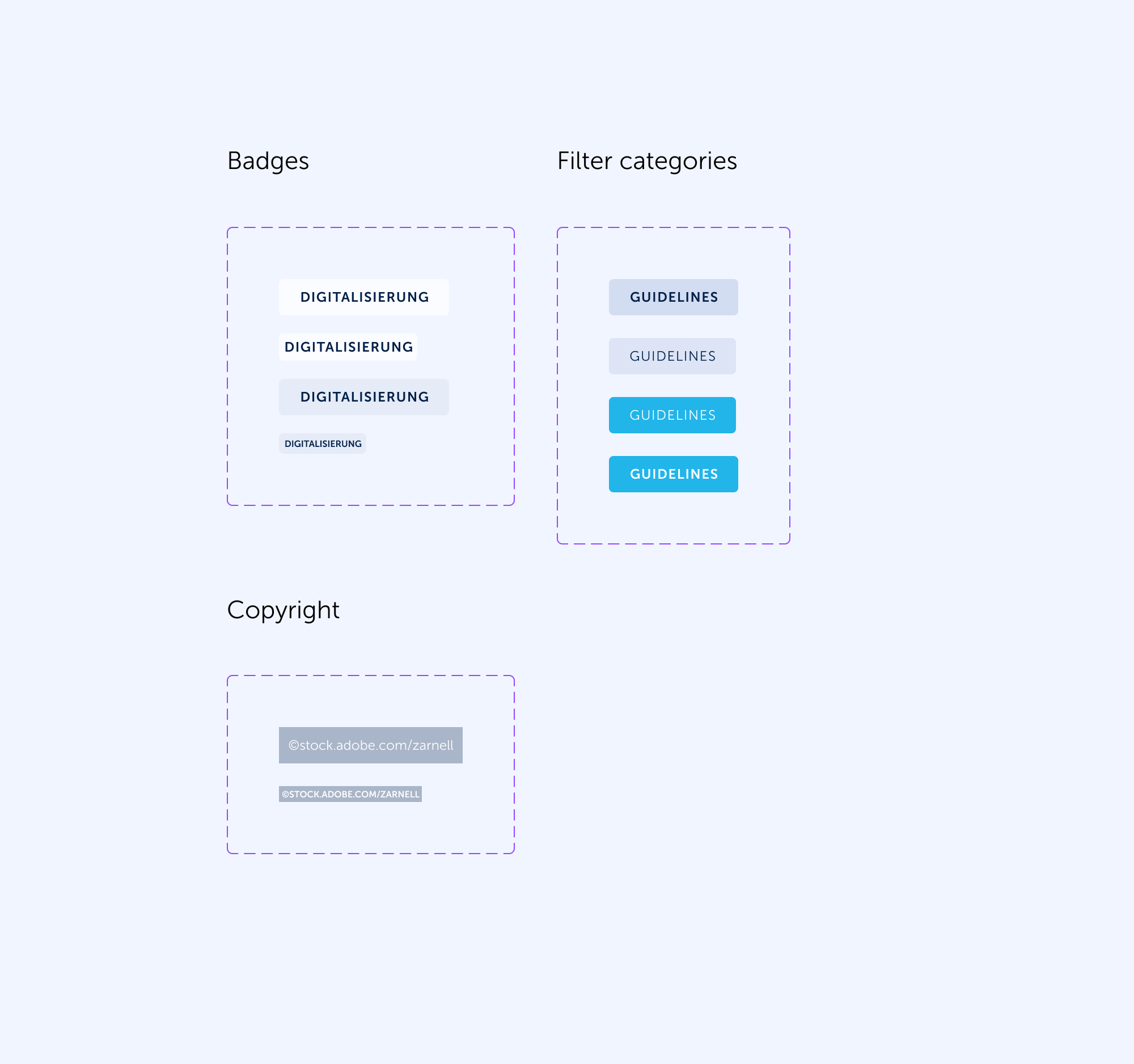
Throughout the website, badges provide visual guidance and help structure content in a clear and intuitive way. They ensure important information is instantly recognizable, enhancing navigation and usability.
Badges work in combination with filter categories to organize content effectively. When a filter is selected, the corresponding badges appear in the search results, allowing users to quickly identify relevant content.
Additionally, copyright badges ensure proper attribution while maintaining a clean and structured design.
All badges follow a consistent design language, using distinct colors and typography to blend seamlessly into the UI without overwhelming the user experience.